Tabelle CSS: Applicare Fogli Di Stile Alle Tabelle HTML
Stufo delle solite tabelle grigie e spente? Potresti applicare uno stile alle tue tabelle trasformandole in tabelle CSS. In questa guida voglio spiegarti gli elementi che compongono le tabelle css così che tu possa creare degli stili personalizzati. Ho anche preparato per te 10 tabelle con uno stile già pronto: se hai fretta puoi cliccare sui link e scaricare direttamente il codice HTML e CSS di tutte le tabelle.
Di seguito tutti i dettagli.
Gli elementi che compongono una tabella nel codice HTML sono diversi. Per fare le cose semplici, ho pensato di suddividere questa guida spiegandoti i componenti interni ed esterni che compongono la grafica di una tabella HTML e CSS.
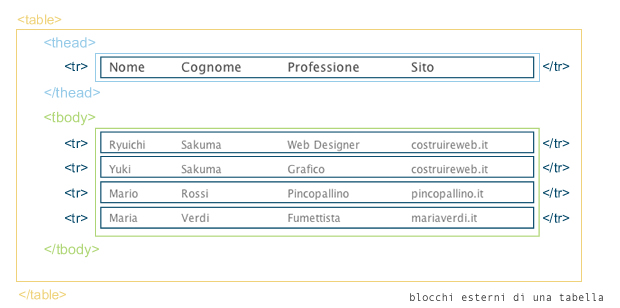
Elementi esterni di una tabella:

- Il tag table e la sua chiusura /table
rappresentano l’inizio e la fine della tabella. Tutti i tag html delle tabelle hanno un’apertura e una chiusura: ricordalo per evitare di incorrere in errori durante il disegno della tua tabella in HTML. - Il tag thead contiene l’header, ossia l’intestazione di una tabella, mentre subito sotto c’è il tbody che contiene il corpo della tabella.
- Il tag tr rappresenta una riga, ed è presente sia dentro thead che dentro tbody.
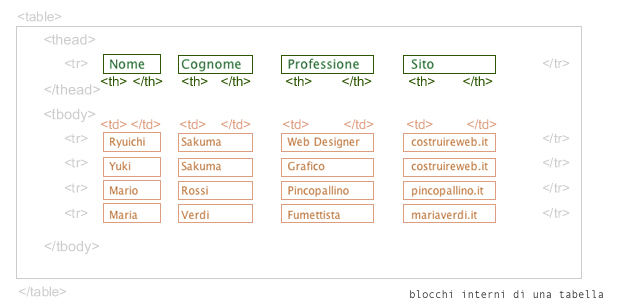
Elementi interni che compongono la tabella: in altre parole, le celle ed il testo:

- Il tag th e la sua chiusura /th rappresentano l’inizio e la fine di una cella che si trova nell’header (intestazione) della tabella.
- Il tag td e la sua chiusura /td rappresentano l’inizio e la fine di una cella che si trova nel body (corpo) della tabella.
Ora che hai imparato le basi, ricordati di questi tag, perché saranno indispensabili per poter creare i tuoi fogli di stile e modificare le tue tabelle CSS.
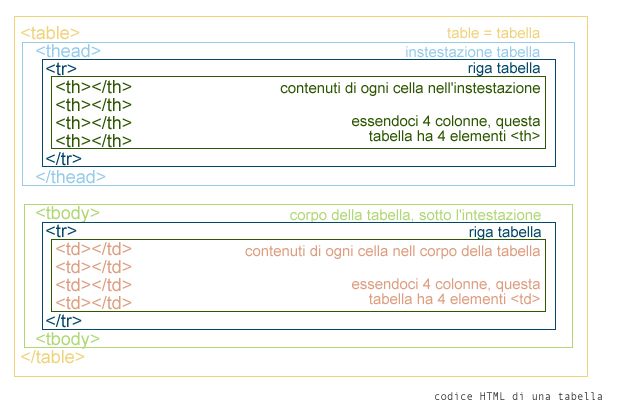
Ecco il codice HTML di una tipica tabella:

Questa è la rappresentazione HTML della tabella che ti ho proposto negli esempi visti fino ad ora.
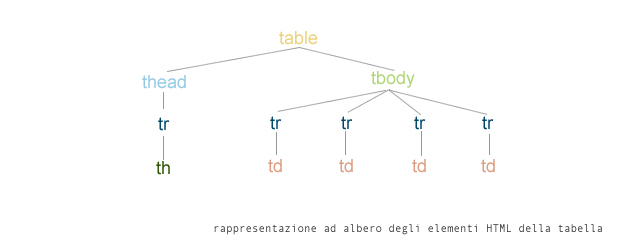
Sei ancora confuso? Prova a vedere se questa rappresentazione ad albero ti è più chiara:

Ora devi creare un file CSS, detto anche foglio di stile. Questo file CSS sarà importato nelle pagine del tuo sito aggiugendo nel codice HTML della pagina questa istruzione prima del tag body:
<style type="text/css">
<!--
@import url("nome-del-tuo-file.css");
-->
</style>
Nel foglio di stile CSS potrai modificare i tag appartenenti alle tue tabelle per farle apparire come vuoi.
Se non sei pratico di CSS e non sai importare i file, non aver paura: per ogni tabella che trovi qui sotto ho incluso lo stile CSS già pronto insieme al codice HTML, così ti basterà copiare tutto così com’è per ottenere lo stesso effetto nelle tue pagine.
Ricorda che:
- Per aggiungere righe alla tabella dovrai aggiungere un elemento tr e /tr;
- Per aggiungere colonne devi aggiungere un elemento td e /td.
Tabelle CSS: esempi e tabelle già pronte
Ecco per te 10 tabelle già pronte con il codice CSS incluso. Ho cercato di pensare a più combinazioni possibili, così che tu possa utilizzarle e adattarle al meglio per le tue pagine web.
Ricorda che le tabelle CSS non vanno usate per creare il layout di un sito! Beh lo puoi fare, ma è come se utilizzassi un pallottoliere al posto di una calcolatrice, quindi se puoi evita di farlo ed utilizza le tabelle per quello che sono: tabelle contenenti dati da integrare al tuo sito per facilitare la lettura!
#1: La Minimalista
Questa tabella è semplice e diretta, non ha bordi salvo quello dell’instestazione ed è una buona soluzione per tabelle di piccole dimensioni
| Nome | Cognome | Professione | Sito |
|---|---|---|---|
| Ryuichi | Sakuma | Web Designer | costruireweb.it |
| Yuki | Sakuma | Grafico | costruireweb.it |
| Mario | Rossi | Pincopallino | pincopallino.it |
| Maria | Verdi | Fumettista | mariaverdi.it |
#2: Righe sul corpo
Questa tabella suddivide più chiaramente le righe, preserva un aspetto pulito e fa uso di poco codice CSS da implementare.
| Nome | Cognome | Professione | Sito |
|---|---|---|---|
| Ryuichi | Sakuma | Web Designer | costruireweb.it |
| Yuki | Sakuma | Grafico | costruireweb.it |
| Mario | Rossi | Pincopallino | pincopallino.it |
| Maria | Verdi | Fumettista | mariaverdi.it |
#3: Celle piene
Questa tabella ha un aspetto più solido: l’intestazione è più scura e le celle interne sono più chiare. Per dare un tocco più fine, le righe della tabella sono separate da sottili bordi bianchi.
| Nome | Cognome | Professione | Sito |
|---|---|---|---|
| Ryuichi | Sakuma | Web Designer | costruireweb.it |
| Yuki | Sakuma | Grafico | costruireweb.it |
| Mario | Rossi | Pincopallino | pincopallino.it |
| Maria | Verdi | Fumettista | mariaverdi.it |
#4: Zebra Orizzontale
Come nel manto della famosa Zebra, anche queste tabelle CSS si distinguono per l’alternarsi dei colori. A mio parere sono molto leggibili e sono quelle che preferisco.
| Nome | Cognome | Professione | Sito |
|---|---|---|---|
| Ryuichi | Sakuma | Web Designer | costruireweb.it |
| Yuki | Sakuma | Grafico | costruireweb.it |
| Mario | Rossi | Pincopallino | pincopallino.it |
| Maria | Verdi | Fumettista | mariaverdi.it |
#5: Righe verticali
Queste tabelle css fanno uso del testo centrato e visualizzano solo i bordi a destra e sinistra, lasciando più ampio respiro alla lettura.
| Nome | Cognome | Professione | Sito |
|---|---|---|---|
| Ryuichi | Sakuma | Web Designer | costruireweb.it |
| Yuki | Sakuma | Grafico | costruireweb.it |
| Mario | Rossi | Pincopallino | pincopallino.it |
| Maria | Verdi | Fumettista | mariaverdi.it |
#6: Zebra Verticale
Come nella precedente tabella a Zebra, l’effetto gioca sull’alternanza dei colori. In questo caso però ho utilizzato delle classi CSS per associare alle singole celle l’effetto riempimento.
| Nome | Cognome | Professione | Sito |
|---|---|---|---|
| Ryuichi | Sakuma | Web Designer | costruireweb.it |
| Yuki | Sakuma | Grafico | costruireweb.it |
| Mario | Rossi | Pincopallino | pincopallino.it |
| Maria | Verdi | Fumettista | mariaverdi.it |
#7: Zebra Verticale alternata
Una combinazione della zebra orizzontale e verticale: vengono disegnati i bordi, il testo è centrato e le righe vengono alternate.
| Nome | Cognome | Professione | Sito |
|---|---|---|---|
| Ryuichi | Sakuma | Web Designer | costruireweb.it |
| Yuki | Sakuma | Grafico | costruireweb.it |
| Mario | Rossi | Pincopallino | pincopallino.it |
| Maria | Verdi | Fumettista | mariaverdi.it |
#8: Zebra Verticale alternata v2
In questa tabella si da valore alla prima colonna, utilizzando uno stile apposito solo per quelle celle.
| Nome | Cognome | Professione | Sito |
|---|---|---|---|
| Ryuichi | Sakuma | Web Designer | costruireweb.it |
| Yuki | Sakuma | Grafico | costruireweb.it |
| Mario | Rossi | Pincopallino | pincopallino.it |
| Maria | Verdi | Fumettista | mariaverdi.it |
#9: Celle evidenziate
Questo è un esempio di tabella CSS che userei molto di rado: tutte le celle sono contornate da un bordo bianco, sono colorate e l’impatto visivo è decisamente forte. Come per le altre tabelle, gli elementi si evidenziano al passaggio del mouse.
| Nome | Cognome | Professione | Sito |
|---|---|---|---|
| Ryuichi | Sakuma | Web Designer | costruireweb.it |
| Yuki | Sakuma | Grafico | costruireweb.it |
| Mario | Rossi | Pincopallino | pincopallino.it |
| Maria | Verdi | Fumettista | mariaverdi.it |
#10: immagine di sfondo
Utilizzando un’immagine di sfondo, applicata tramite CSS, puoi creare una tabella simpatica. Ma attento a non esagerare: cerca di puntare tutto sulla leggibilità della tabella più che sull’effetto visivo.
| Nome | Cognome | Sito |
|---|---|---|
| Ryuichi | Sakuma | costruireweb.it |
| Yuki | Sakuma | costruireweb.it |
| Mario | Rossi | pincopallino.it |
| Maria | Verdi | mariaverdi.it |
Tabelle CSS: Risorse Online
Ci sono altri siti dove puoi trovare delle tabelle CSS già pronte, ecco l’elenco:
- Css Table Gallery;
- Smashing Magazine: Top 10 CSS Table Design (articolo da cui mi sono ispirato per creare questo);
- Guida per personalizzare le tabelle a cura di webmaster-risorse.
In Breve:
- Integrando un il CSS alle tue tabelle puoi cambiarne l’aspetto
- Puoi effettuare il download delle tabelle CSS: 10 template pronti.










1 commento