Modulo commenti: come inserirlo nel tuo sito
Oggi ho ricevuto un interessante commento da parte di Lamberto, nell’articolo come creare una pagina web. Lamberto mi chiede come fare ad inserire un modulo commenti per il suo sito. Ho voluto quindi scrivere questa breve guida che offre una soluzione facile per avere un modulo commenti funzionante nelle proprie pagine web in pochi minuti, senza bisogno di database, php o altre conoscenze tecniche.
Di seguito tutti i dettagli.
Modulo commenti sul tuo sito con IstantComment
Istantcomment è un sito che ti da la possibilità di inserire gratuitamente un modulo di contatto sul tuo sito. Essendo completamente in inglese, potrebbe risultare di difficle comprensione per noi italiani. Ecco quindi la mia guida passo passo per utilizzare questo servizio gratuito.
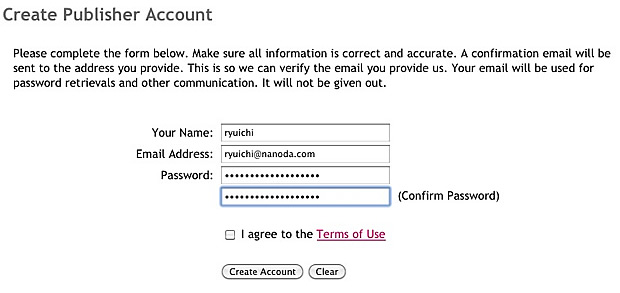
1. Registrati su Istantcomment: dovrai inserire il tuo nome, un’e-mail valida e scegliere una password:


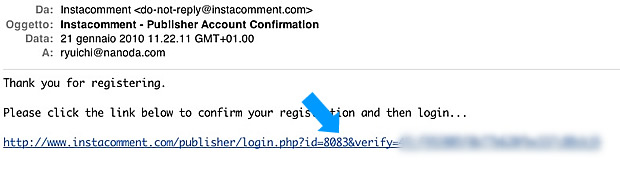
2. Controlla la tua e-mail e fai clic sul link che ti è stato inviato da IstantComment per attivare il servizio:

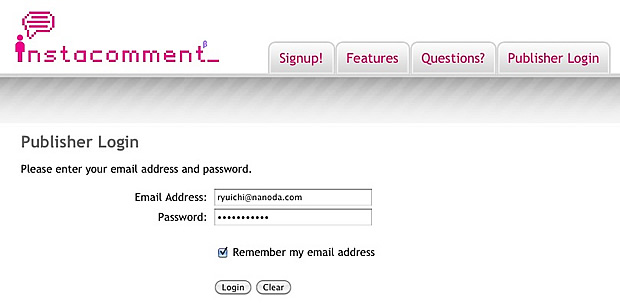
3. Effettua il login: da questa pagina potrai ricevere il codice da inserire nelle tue pagine per ottenere il modulo commenti:

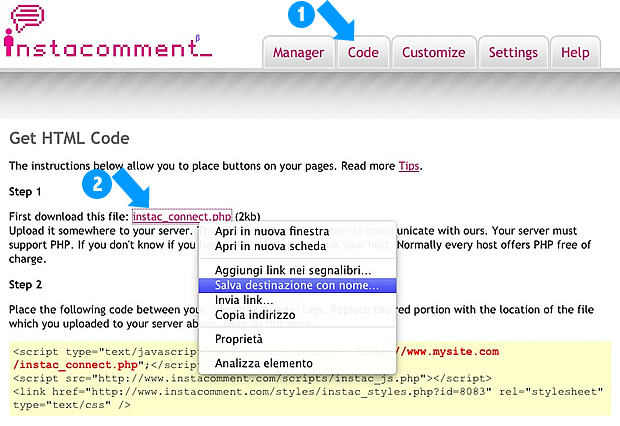
4. Fai clic sulla linguetta “Code” in alto. Scarica il file instac_connect.php :
Nota importante: se il file scaricato non si chiama instac_connect.php, riprova a scaricarlo facendo clic con il tasto sinistro del mouse, al posto del consueto tasto destro -> salva. In questo modo scaricherai il file corretto.

5. Carica il file instac_connect.php nel tuo sito utilizzando un Software FTP.
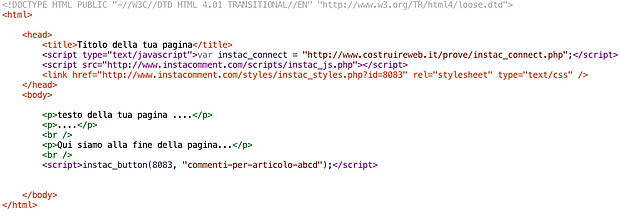
6. Copia il codice indicato nella pagina “Code” di Istacomment nel tuo sito internet. La prima parte del codice va inserita tra i tag e
8083" rel="stylesheet" type="text/css" />
mentre la seconda parte del codice va inserita sotto al testo della tua pagina web:
Per poter inserire questo codice nelle tue pagine, puoi utilizzare uno dei programmi per creare siti web che ti ho suggerito in un precedente articolo.
Fai attenzione alle parti evidenziate in giallo: queste cambiano da utente a utente. Vediamo come devi personalizzarle:
- https://www.mysite.com/ questo testo va sostituito con l’indirizzo del tuo sito internet.
- 8083 questo è il codice utente: troverai il tuo codice direttamente nella pagina “code” di IstantComment
- tagname questo è un testo personalizzato, che ti permette di identificare la pagina dove hai inserito il modulo commenti. È utile perché puoi creare più moduli commenti. Ad ognuno assegnerai un nome diverso. Ad esempio potresti chiamare un modulo pagina-giochi e un’altro pagina-foto. Nota che questo “tagname” va scritto tutto attaccato.
Ecco un esempio di come ho personalizzato questo codice per farlo funzionare su costruireweb:

Puoi vedere il modulo commenti all’opera su questa pagina di prova.
Amministrare i commenti
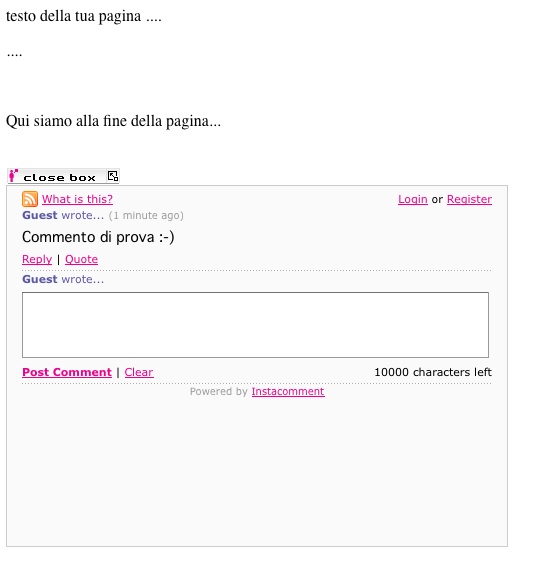
Se hai fatto tutto correttamente, dovresti avere un modulo commenti funzionante sulle pagine del tuo sito. Questo modulo dovrebbe presentarsi così:

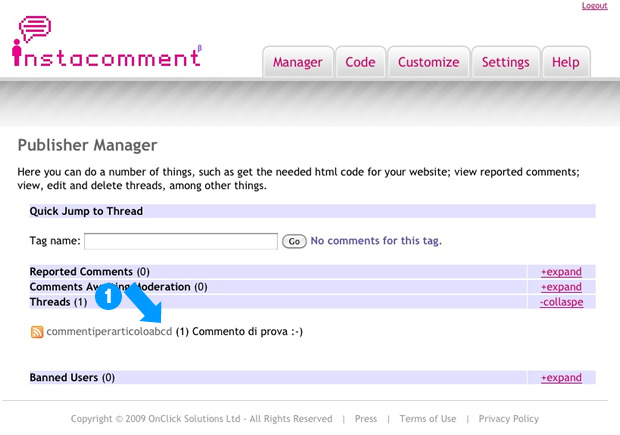
Ora puoi amministrare i commmenti facendo il login su Istacomment e cliccando sulla linguetta “Manager“. Come puoi vedere, i commenti saranno suddivisi per pagina grazie all’utilizzo del tagname di cui ti ho parlato prima.

Nota Importante Per Utenti Hosting Altervista
Se possiedi un sito su Altervista, devi effettuare un’ulteriore operazione (grazie a claudio per questa segnalazione):
Il plugin instacomment tenta di collegarsi a un sito esterno non presente nella whitelist di Altervista.
Per ovviare il problema puoi rimuovere questa limitazione in questo modo:
- Dal pannello di controllo di altervista seleziona AlterSito -> Risorse & Upgrades -> Server to server.










26 comments